Email 보내기 X
Hi,
I am Hyobeen.
서로의 다름을 인정하면서 조화로움을 추구하는 디발자

About me
디자인과 프론트엔드 개발 경험을 모두 갖춘 퍼블리셔, 디자인부터 마크업까지 전 과정에 대한 이해력을 바탕으로
팀원들과 원활한 커뮤니케이션을 통해 높은 퀄리티의 웹사이트를 구현합니다.
태양같이 혼자서 눈부신 사람보다는 각자의 자리에서 은은하게 빛나는 밤하늘의 별처럼
앞으로도 끊임 없이 소통하고 개발하면서 서로의 다름을 인정하고 조화로움을 추구하는 디발자가 되고자합니다.
Scroll
My Experience

Student
엘리스 Iot(사물인터넷) 부트캠프 웹프로젝트 최우수상 수상

Supporters
배틀그라운드, 오버워치 라운지 담당 우수 서포터즈 선정

design
한국외국어대학교 웹 유지보수, 뉴스레터 제작

Team Leader
경기콘텐츠 디자인 프로젝트 솔루션랩 2,3,4기 UX/UI팀장
My Web Project


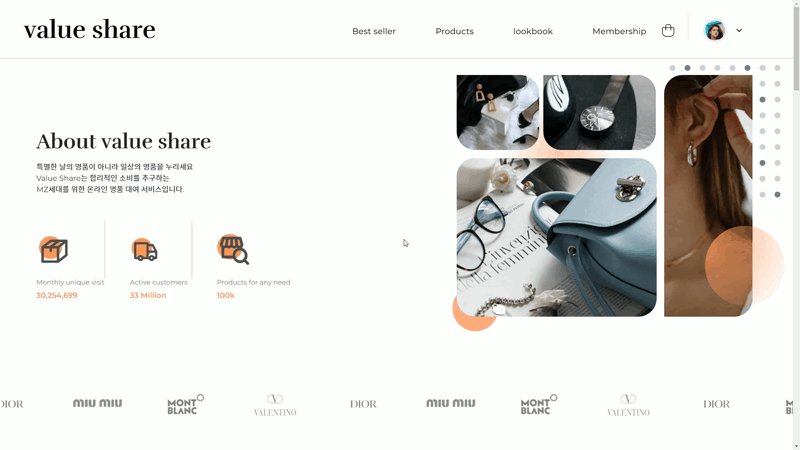
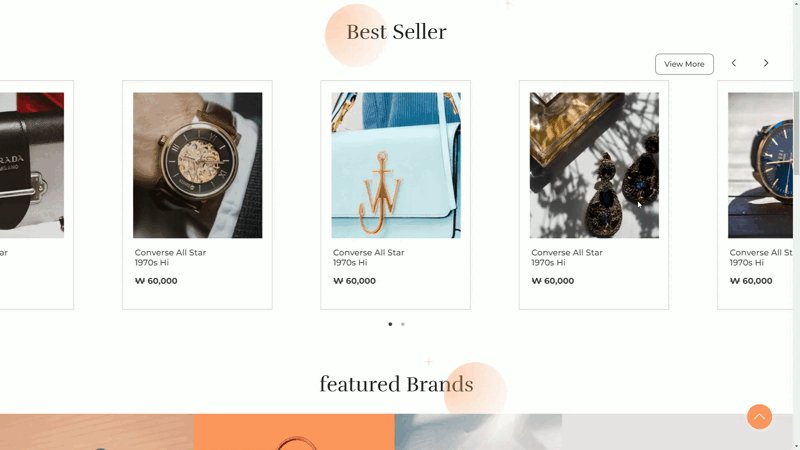
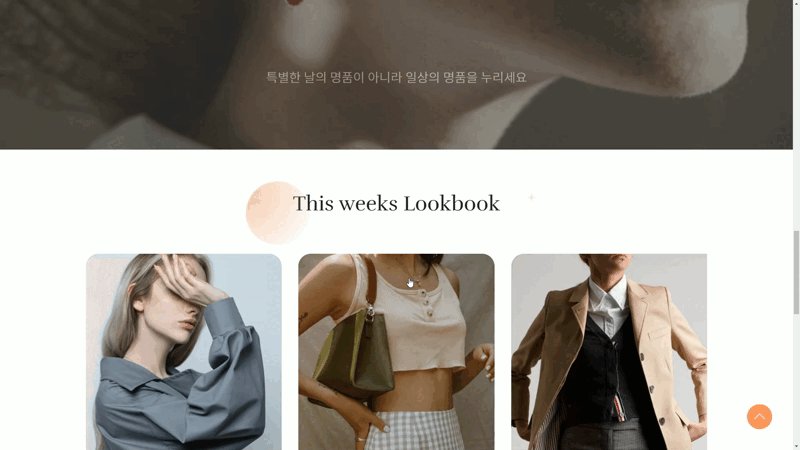
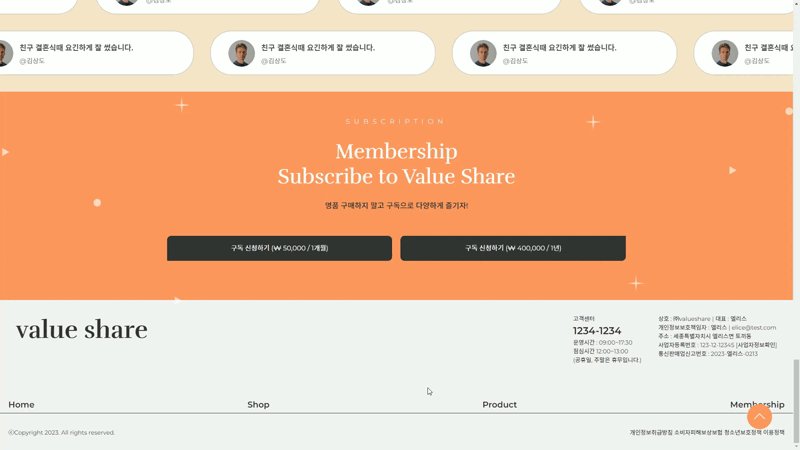
valueshare
- 1) 진행 기간 : 2023.02.13 ~ 2023.03.03 (3주)
- 2) 주요 내용 : 자기가 원하는 명품 브랜드를 대여하는 서비스
- 3) 성과
- 1. 기획 & 디자인
- - ux/ui 실무 경험 바탕으로 주제 선정, 플로우차트, 페르소나 등 기획 리드
- - Figma를 이용한 디자인 시스템 제작
- 2. 개발 (Front-end)
- - 공통 컴포넌트 UI 제작 : Styled-components를 활용하여 컴포넌트 스타일 제작
- - 피드, 유저 CRUD API 제작 : axios instance를 통해 데이터통신 모듈화
- - 메인 페이지 : 퍼블리싱, 슬라이드, 베스트셀러, 상품 유도 페이지 구현
- - 상품 페이지 : 인피니티 스크롤, 쿼리문 이용해 상품 이중 필터 적용
- - 상품 상세 페이지 : 상품 상세페이지 슬라이드 쇼 구현
- 3. 최종 발표 : PPT 제작
- 4) 기술 스택





- 5)기여도


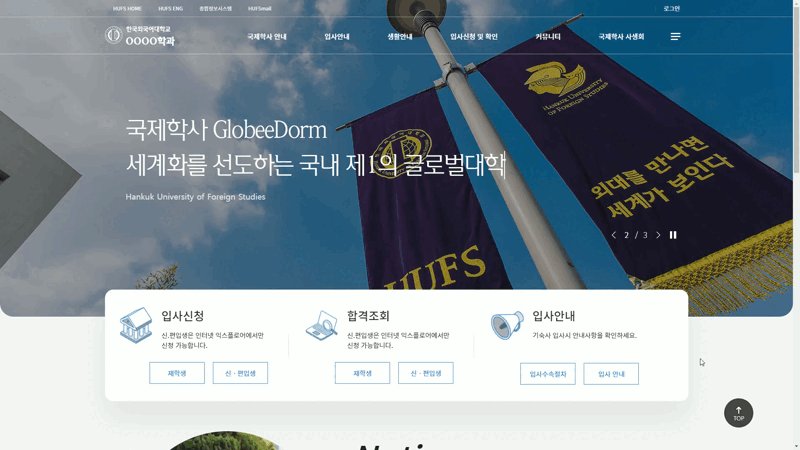
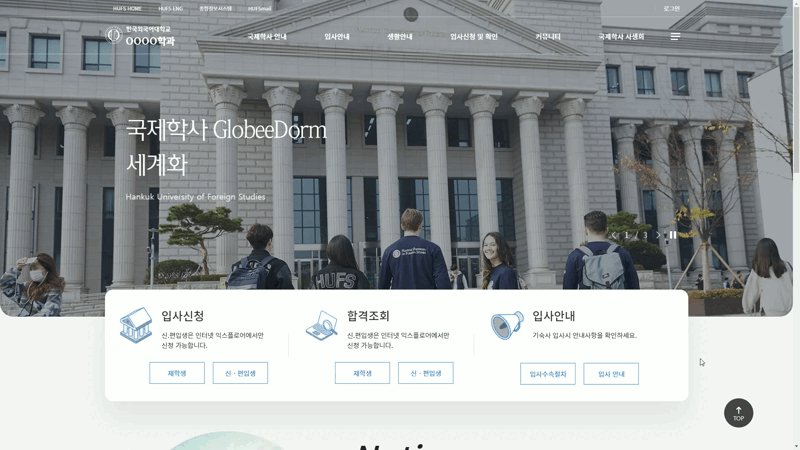
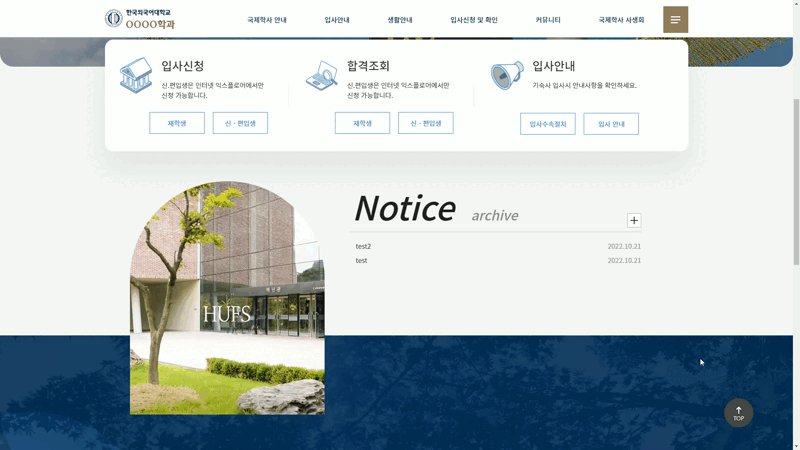
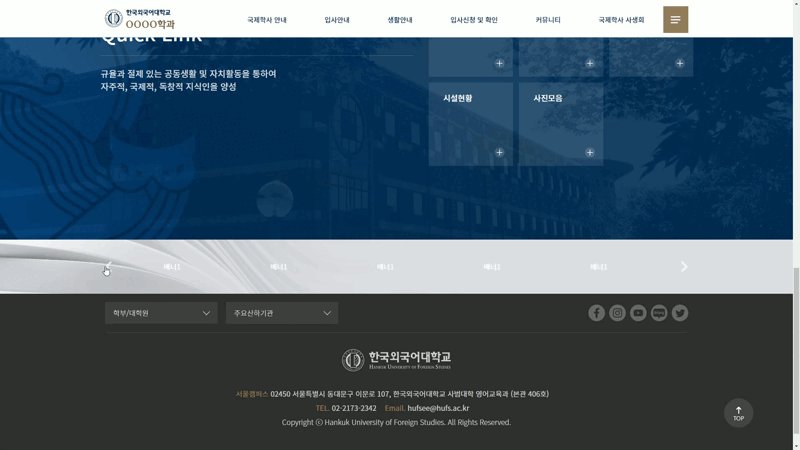
한국외국어대학교
- 1) 진행 기간 : 2022.07.01 - 2022.09.01 (2달)
- 2) 주요 내용 : 대학교 학과, 대학원, 대학원 전공, 부서별로 템플릿을 만들어 적용 후 배포
- 3) 성과
- 1. 기획 & 디자인
- - 기획 : 기존 웹사이트의 문제점을 파악하고, 개선점을 기획
- - 디자인 : 포토샵, 피그마로 UI 디자인
- 2. 개발 (퍼블리싱)
- - 웹 표준, 웹 접근성, 크로스 브라우징, 시멘틱 마크업 원칙에 맞춰 구현
- - 미디어 쿼리 적용으로 반응형 화면 구현
- - 총 80개 학과 반응형 웹사이트 전환, 배포
- - AfterEffect로 모션 그래픽 아이콘 구현
- 3. 효과
- - 학생들의 한국외대 사이트 모바일 이용률 50% 증대
- - 유지보수 요청 월 30% 감소
- 4) 기술 스택





- 5)기여도


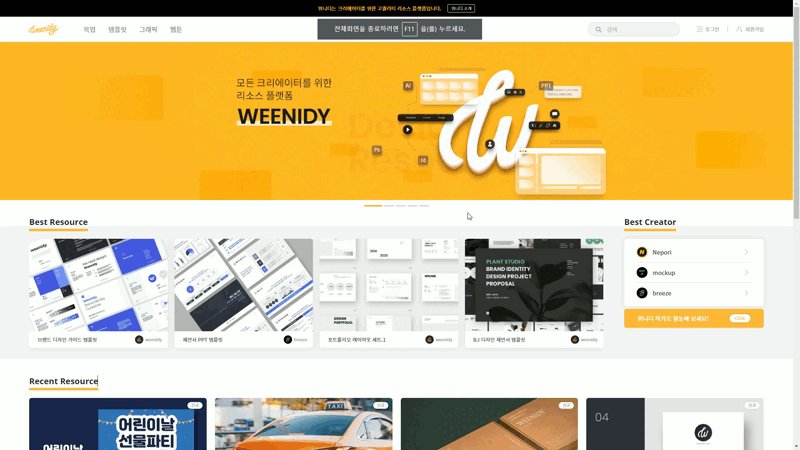
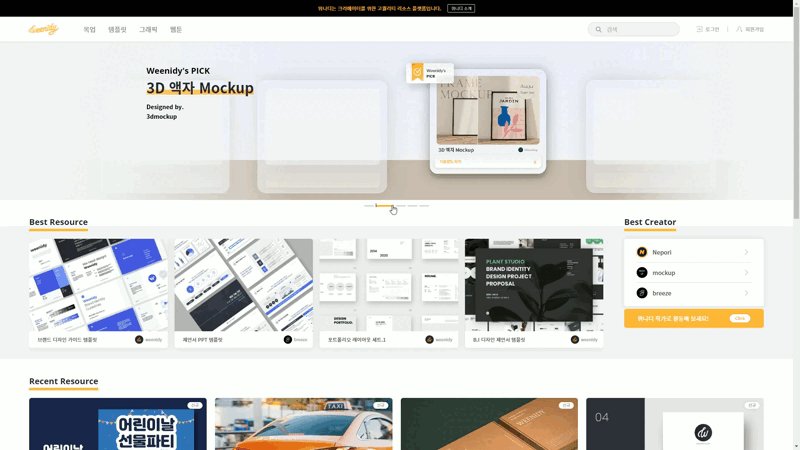
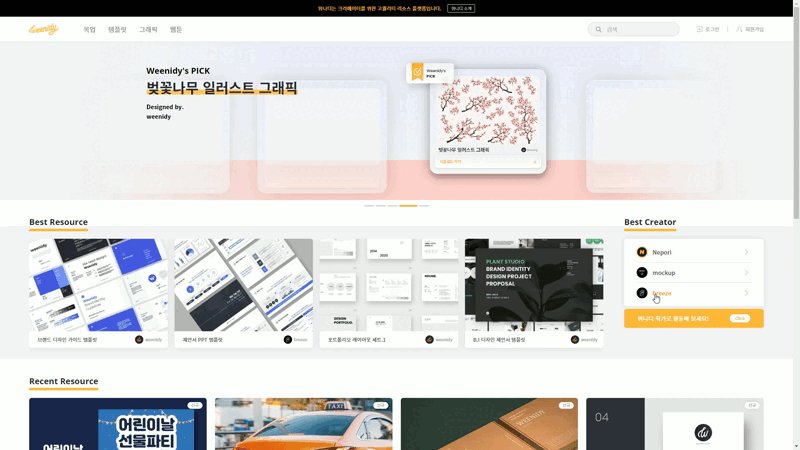
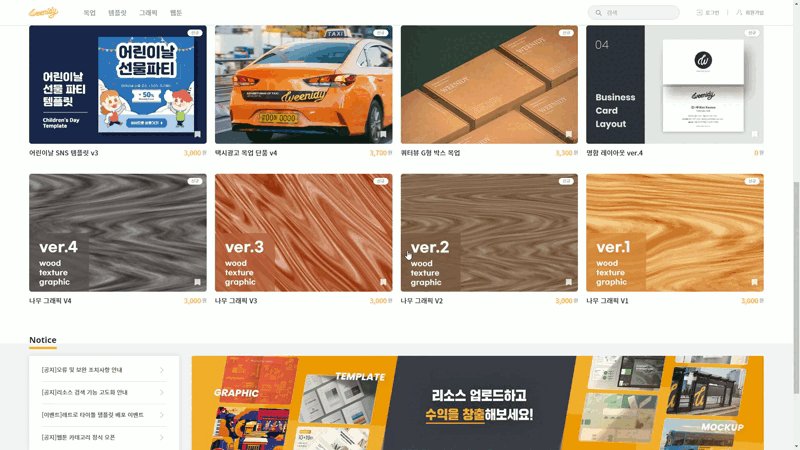
Weenidy
- 1) 진행 기간 : 2022.08.30 - 2022.10.30 (2달)
- 2) 주요 내용 : 국내 유일 디자인 리소스 판매 서비스
- 3) 성과
- 1.기획 & 디자인
- - 웹표준, 반응형에 따른 디자인 시스템 구축
- - 포토샵, 에프터이펙트로 모션 그래픽 진행
- - Photoshop, AfterEffect 디자인 툴로 모션 디자인 진행
- 2. 개발
- - html로 디자인 수정 테스트
- - 디자인 QA
- 3. 효과
- - 릴리즈 이후 방문자 수 150% 증가, 달마다 신규 유저 100명씩 증가
- - 매출 40% 증가
- 4) 기술 스택



- 5)기여도


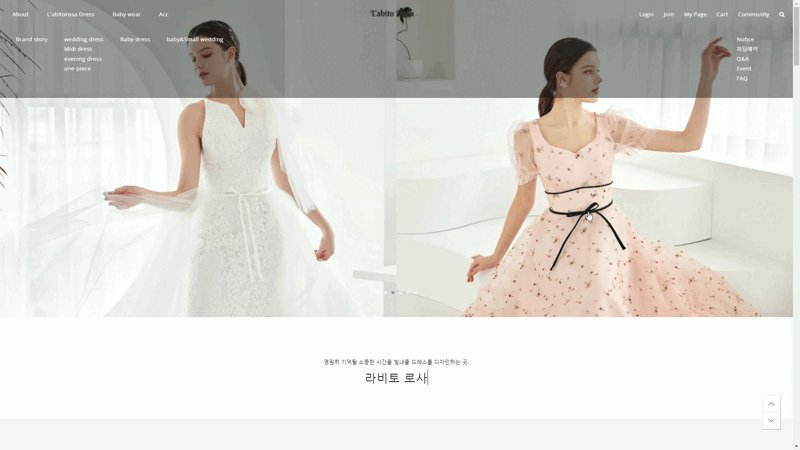
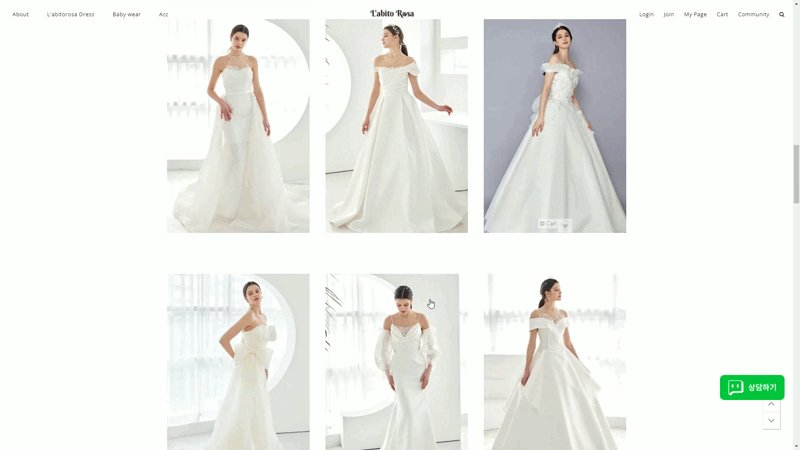
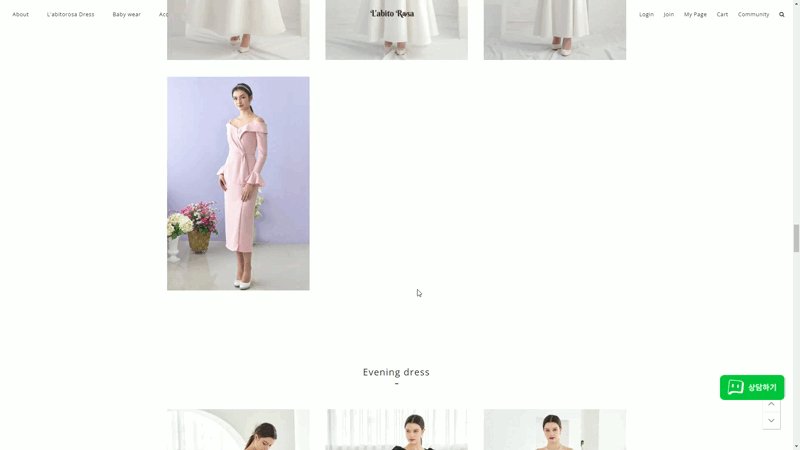
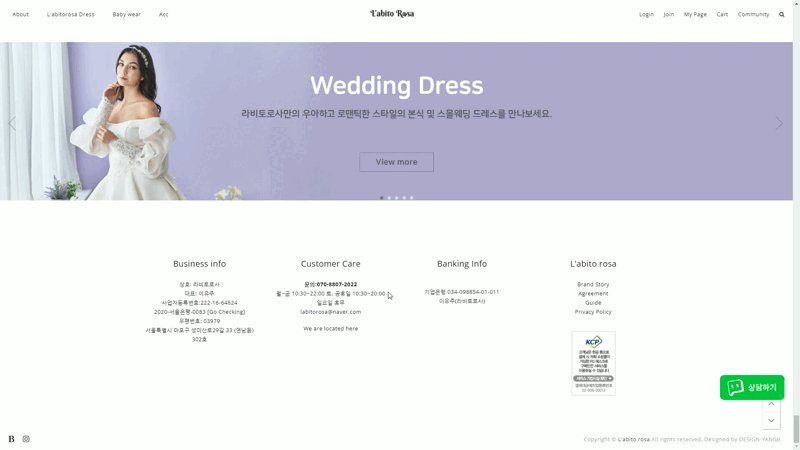
Labitorosa
- 1) 진행 기간 : 2020.01.07 - 2020.01.21 (2주)
- 2) 주요 내용 : 웨딩드레스 구매, 대여 쇼핑몰
- 3) 성과
- 1. 기획 & 디자인
- - 홈페이지 전체 UI 설계
- - 적응형 디자인 적용
- 2. 개발
- - 카페 24로 관리자 운영 용이하게 구축
- - PG사 연결, 배포까지 진행
- - 웹사이트 운영 가이드라인 준수
- 3. 효과
- - 국내 웨딩드레스 대여 전체 트래픽 32위 달성
- - 매출 발생
- 4) 기술 스택



- 5)기여도
Etc Projects



-

세종문화회관
-

서울특별시교육청
-

뚝섬 자벌레 전시관
-

뚝섬 자벌레 전시관
-

RCY
-

기아자동차
-

미인서울
-

MSI
-

네이버게임
-

HUFS